Green screen
This is a joint lecture/lab! We’ll do some things in class together, and you’ll do some coding in groups. Let’s start by watching this video on green screen technology in movies:
Today we’re going to work together to learn how to do a simple green screen effect with an image. This technique is called chroma key compositing.
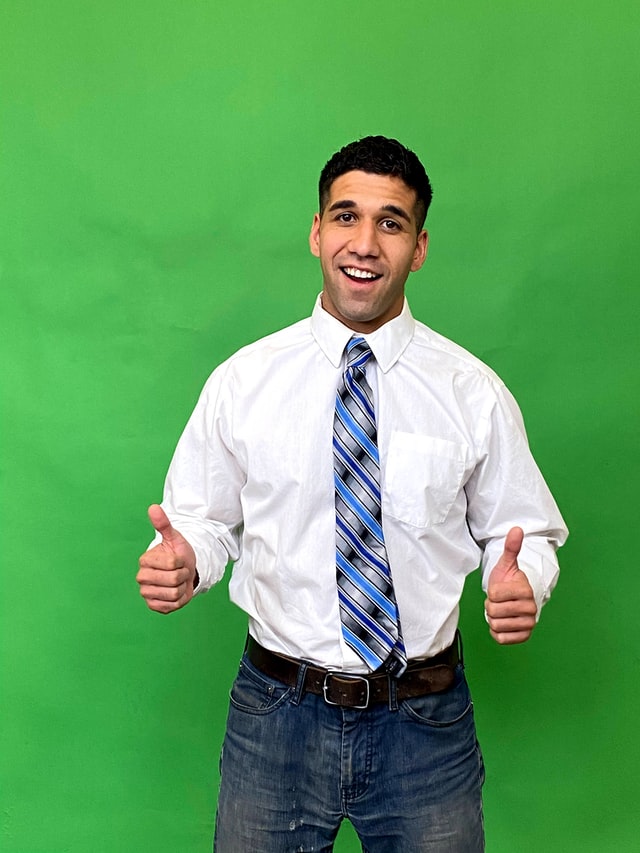
Let’s start by downloading this photo of a man on a green background. Be sure to download directly from Unsplash and choose the small version.

Detecting Green
Can we write a simple algorithm to detect the green pixels? Let’s start with this:
from byuimage import Image
def detect_green(pixel):
threshold = 100
if pixel.green > threshold:
return True
else:
return False
def change_to_red(image):
for y in range(image.height):
for x in range(image.width):
pixel = image.get_pixel(x, y)
if detect_green(pixel):
pixel.red = 255
pixel.green = 0
pixel.blue = 0
return image
man = Image("man.jpg")
change_to_red(man)
man.show()Code this up yourself.
- How well does it work?
- What happens if you try different values for the threshold?
Doing a better job
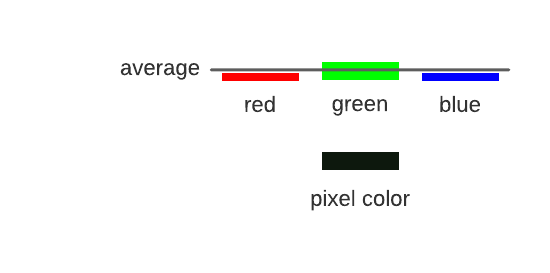
Let’s see if we can improve on our green detection algorithm. We could take the average color of each pixel:
![]()
And then check whether the green is some amount higher than the average:
def detect_green(pixel, factor):
average = (pixel.red + pixel.green + pixel.blue) / 3
if pixel.green >= factor * average:
return True
else:
return False- How well does it work?
- What happens if you try different values for the factor?
Fine tuning
What if the pixel is really close to black but happens to have more green than the average?

Let’s put these concepts together, and see if we can get more improvements:
def detect_green(pixel, factor, threshold):
average = (pixel.red + pixel.green + pixel.blue) / 3
if pixel.green >= factor * average and pixel.green > threshold:
return True
else:
return False- How well does it work?
- What values for threshold and factor work well?
Replacing the green pixels
Now let’s replace the green pixels with pixels from another image. Download this photo from Unsplash:

Write a function that replaces the green pixels with the corresponding pixel (at
the same (X, Y) location) from the picture with the explosion.
How does it look?
Can we do the same thing with blue pixels?
Download this image from Unsplash:

Then create a new function called detect_blue() that uses the same technique
as your detect_green() function.
Can you replace the blue portion of the photo with the explosion? Does it work just as well? You may notice that detecting the edges of a shape is particularly diffcult.
Other backgrounds
Try downloading other images as a foreground or background to see how well this technique works. You might fight useful images on Pexels as well.
Newer techniques
The movie industry is often developing new techniques. Watch below for a look at what they can do with LCD screens.