Lab 6 — Compositing Images
In this lab, you will make new images by that combine several images into one. You should use the functions we developed in class for these problems. Each problem will give you the chance to practice decomposition and calling functions.
Download the lab 6 files to get started. Place all your code
in a file called compositing.py.
For all problems, be sure to (1) draw a diagram of your solution before writing
code, and (2) decompose each problem into a set of functions. Each function
should accomplish one thing. Write clear documentation for each function. The
only code outside of functions should be a call to the function that solves this
problem. For example, if you have a function called photo_with_bars(filename)
then you could call this function with:
photo_with_bars("zion.jpg")Your photo_with_bars() functions should call other functions that each
accomplish some piece of the problem.
It is a good idea to work from the “top down”, meaning from a general level to a
more specific level. Start with a photo_with_bars() and then decide which
functions that should call. Then write those functions, repeatedly adding more
specific functions as needed.
Photo with Bars
This is similar to the aqua bars problem from a previous lab, but you should use the functions we developed in class. Instead of aqua bars, use black bars.
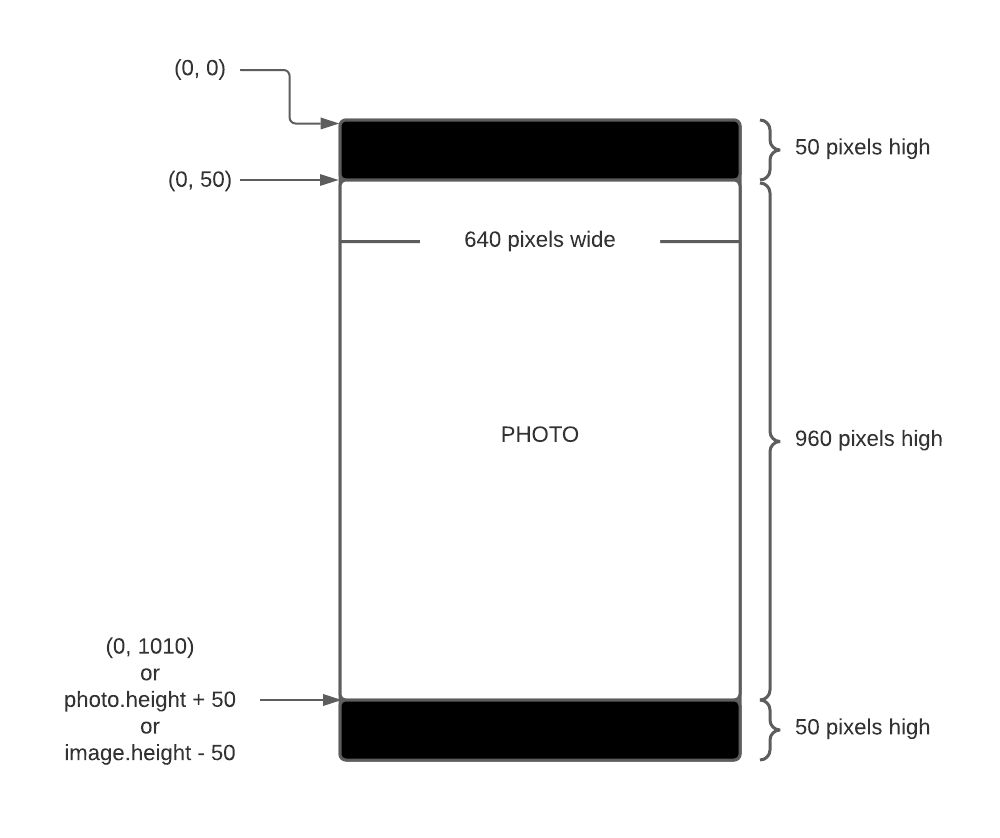
Place a 50-pixel-wide black bar at the top and bottom of the zion.jpg photo.

Diagram first
For each of these problems, draw a diagram of your solution first. Your diagram should look something like this, showing the height and width of each element along with key coordinates that you need.

Then decompose into functions
Be sure to decompose the problem into a set of functions. Each function should have one, clear purpose.
Two Photos with Borders
Place two photos together vertically — arches.jpg and canyonlands.jpg.
Place a 20-pixel-wide border around the entire image and between the photos.

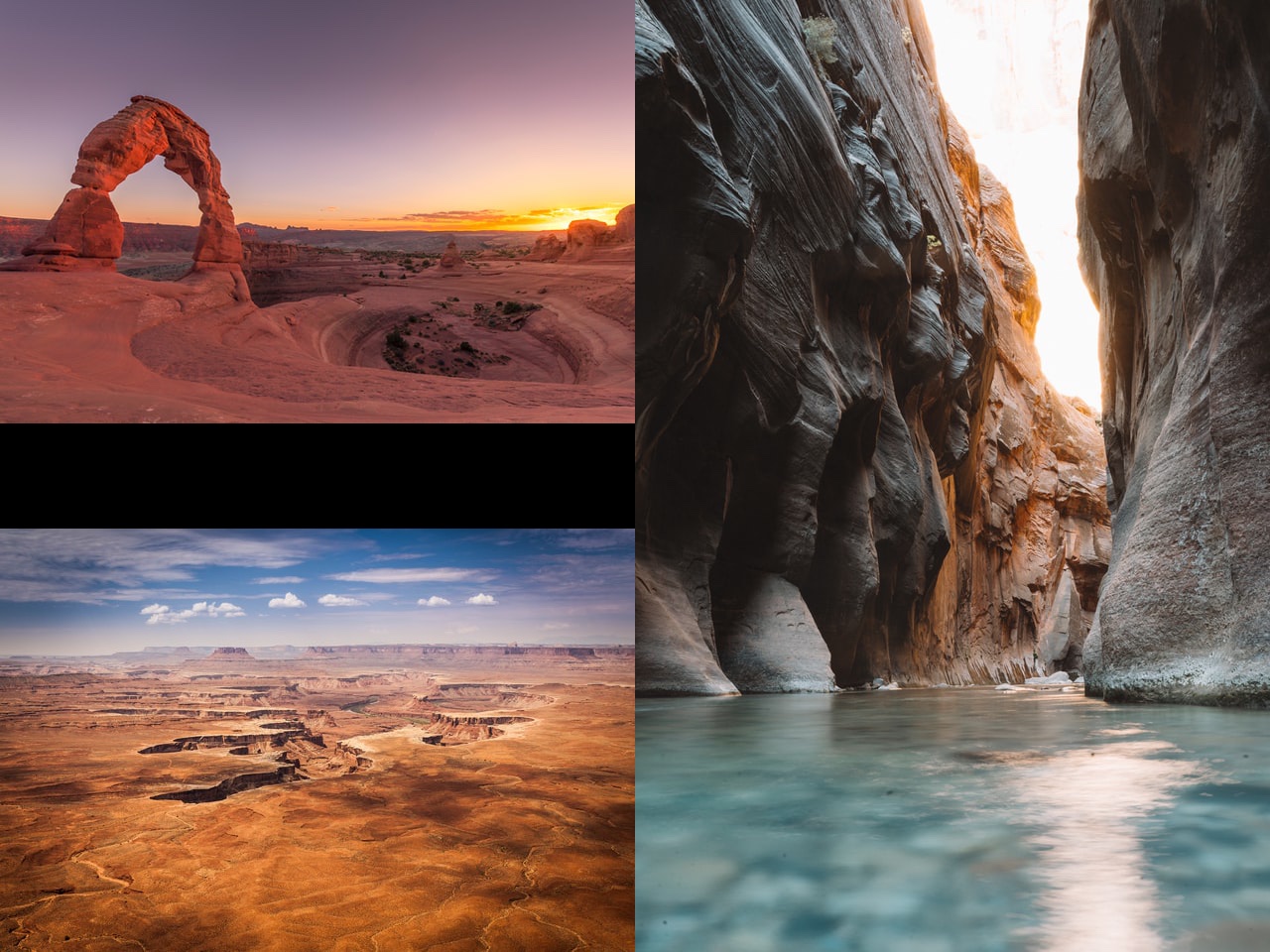
Three Photos
Place three photos together, the two smaller ones on the left (arches.jpg and
canyonlands.jpg) and a big one on the right (zion.jpg). The left photos
shoudl touch the top and bottom edges of the image. The only space should be
between these two photos.

Note, one way to make this problem easier is to just draw the entire image as a set of black pixels first, and then place the photos where you want them.
Lessons
What we want you to get from this lab:
-
You understand how to write functions and how to call functions that take multiple paramters
-
You are comfortable reasoning about two-dimensional spaces
-
You think carefully about pre-conditions and post-conditions for functions
-
You can clearly document your functions with docstrings
-
You can figure out what went wrong when something unexpected happens
-
Hopefully you had fun!
Points
Turn in a zip file that has:
- your code
- the images we provided
- photos of your diagrams (e.g. using your phone)
| Task | Description | Points |
|---|---|---|
| Photo with bars | Your solution works | 2 |
| Two photos with borders | Your solution works | 2 |
| Three photos | Your solution works | 2 |
| Documentation | All functions have good docstrings | 2 |
| Diagrams | One diagram per problem | 2 |